Webコーディングのプロになるために覚えておきたい!
レスポンシブウェブデザインコーディングと
デザインカンプ対策
Webコーディング実践講座
HTML/CSS/JS/Figma対応
この講座のポイント1つの講座でこれだけの知識と技術を網羅
Webコーディングのプロが実務に必要な
ノウハウを厳選してお教えします。
-

HTMLコーディング【中級】
レスポンシブウェブデザインの実装で使用頻度の高いHTMLタグの使い方とコーディング手順を学習できます。
-

CSSコーディング【中級】
Webサイトをレスポンシブ化するためのCSSの書き方とテクニックが身につきます。
-

JavaScriptライブラリの活用
JavaScriptライブラリを使って、ホームページに動きやアニメーションを実装する方法を学びます。
-

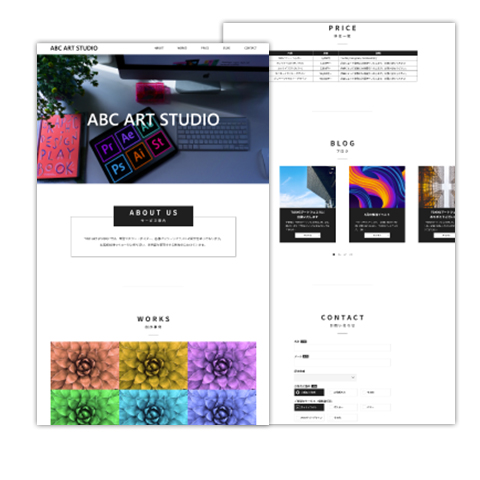
Figmaデザインカンプからの書き出し
Figmaで作成されたデザインカンプからWebサイトにコーディングする工程を学習します。実案件さながらのトレーニングが可能です。
-

Visual Studio Codeの使い方
実用向きのフリーエディタ「Visual Studio Code」を使いこなせるようになります。
-

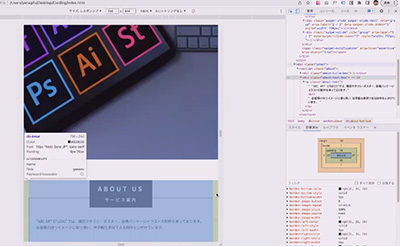
検証ツールの使い方
ホームページ制作に便利なGoogle Chromeの検証ツールを実践で活用できるようになります。
実用的なコーディングスキルを得ることで、
業務や実案件で今すぐ活用できます。
Webコーディング実践講座の特徴
- 効率よく実践的な学習が行えます。
- 実用的なノウハウを得られます。
- 初心者のためにわかりやすい解説。

カリキュラム概要Webコーディング実践講座の学習内容
Webコーダーの実務を想定した流れで
ホームページを制作できるようになります。
Webコーディングの環境
- コーディング環境の準備
- Figma デザインカンプの取扱いと画像の書き出し方
- Google Chrome検証ツールの使い方


レスポンシブデザインコーディングの基本
- パソコン・スマートフォン対応のHTML/CSS
- メディアクエリの書き方
- ハンバーガーメニューボタンの作成
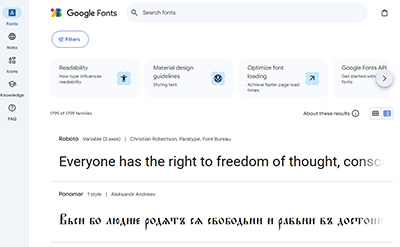
- Google Fontsの使い方と設定方法


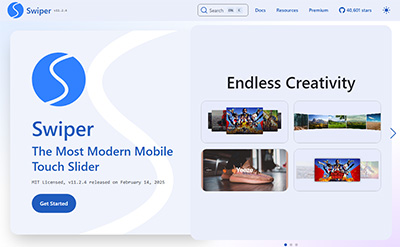
スライダー(スライドショー)の基礎
- JavaScriptライブラリ Swiperの使い方と設定手順
- スライダー(スライドショー)のHTML/CSS
- JavaScriptファイルの作成とコードの記述
- パソコン版・スマートフォン版の画像の切り替え方


レスポンシブデザインCSSテクニック
- 画面サイズで可変するボックス幅と余白の調整方法
- タイトルと要素を重ねるCSSデザイン
- 画面サイズで行と列の数を変える縦横並びレイアウト
- 疑似要素タイプのボタン作成


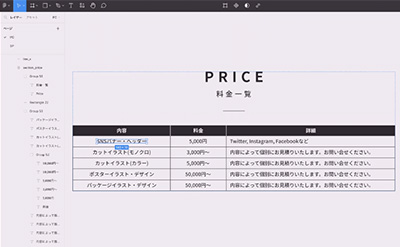
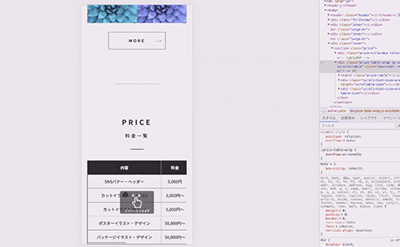
表テーブルのレスポンシブ化
- 表テーブルの作成と緻密なスタイル調整
- 表テーブルのスクロール制御
- スクロールヒントアニメーションの実装


スライダー(スライドショー)の応用
- ブログカードの作成と緻密なスタイル調整
- 複数のスライダーをページ内に設置する方法
- スライダーのレスポンシブデザイン対応
- CSS応用(クラスの詳細度、親子要素の高さ対策、要素の位置揃え)


オリジナルデザインの問い合わせフォームの作り方
- フォームの基本コーディングとレスポンシブ化
- テキストボックス、セレクトボックス、ラジオボタン、チェックボックス
- 疑似要素デザインのCSSテクニック
- オリジナルの送信ボタン作成


フッター周辺でよくあるコンテンツ
- ナビゲーションメニューのレスポンシブ化
- トップ遷移ボタンの作成
- ページ内リンクの設定


JavaScriptライブラリを使ったアニメーション
- jQueryの使い方と設定
- 指定したスクロール位置で表示・非表示するボタン
- 指定した速度でページトップへ戻る遷移ボタン
- クリックでCSSスタイルを切り替えるラジオボタンとチェックボタン
- クリックで開閉するスマートフォン用のメニューコンテンツ
- スクロールでふわっと表示するアニメーション
- スクロールで順番に表示するアニメーション





目標は、あらゆるWebデザインをコーディングできるようになることです。
ホームページ制作の必須スキルであるレスポンシブウェブデザインの実装では、HTML/CSSの基礎知識に加え、応用的なCSSの使い方やコンテンツに動きを表現するためのテクニックも必要となります。
また、ホームページ制作の仕事では、Webデザイナーが作成したワイヤーフレームやデザインカンプなどの指示書を正確且つ美しく実装できるスキルが求められますので、模写のベースとなるデザインカンプの取り扱いに慣れておくことがとても重要です。
この講座では、コーディングの実案件を想定して、Figmaで作成されたデザインカンプを事例に、実践的なコーディングの手順と実装方法を学習して、短期間でマスターすることができます。
ガイダンス
| 講座/セミナー名 | Webコーディング実践講座 |
|---|---|
| 対象者 | HTML/CSSコーディングの中級者向きの講座です。 ホームページ制作業務に、ご活用いただける学習内容になっております。 |
| 提供教材 | 学習用データ(html・css・jsファイル、画像素材) 完成版データ デザインカンプ(figmaファイル) |
| 受講料 | 13,200円(税込) |
| 受講形式 | eラーニング(オンライン講義) ※実演講義をオンライン用に編集した動画のため、ご自身のペースでいつでも学習していただけます。 |
| 所要時間 | 合計 約10時間38分 |
| 視聴期限 | 視聴開始日から1年間 (期間内は何度でもご覧いただけます) |
| 使用ツール | Figma(無料ツール)/Visual Studio Code(無料エディタ)/Google Chrome(ブラウザ) ※講義と同じ環境条件で受講されたい方は、ご利用のパソコンにご準備ください。 ※Figmaは、公式サイトにてアカウントを作成することで無料でご利用いただけます。 ※Visual Studio Codeは、公式サイトより無料でダウンロードいただけます。 |
| ご用意いただくもの | インターネット環境/パソコン(MacまたはWindows)/上記使用ツール※実装学習はパソコンを推奨いたします。 |
| キャンセルポリシー | 視聴開始前(購入日から1ヶ月以内):なし 視聴開始前(購入日から1ヶ月後以降):料金の100% 視聴開始後:料金の100%※ご返金の際は受講料金から振込手数料を差し引いた金額をご返金いたします。 |
お申込みから受講までの流れ
-
1. 講座のお申込み手続き
お申込みは、こちらよりご購入手続きをお願いいたします。完了後、受付完了メールをお送りいたします。
-
2. お客様専用のアカウント発行
ご入金の確認がお取りでき次第、お客様専用のアカウントをメールでお送りいたします。
-
3. 講座の視聴・学習開始
マイページにログインして視聴・学習を開始することができます。
講師・監修

柳橋 史成
工学エンジニアを経て、兼業でWebコーディング業務の受託を開始。2023年、フリーランスWebエンジニアとして独立し、主に、LPやコーポレートサイトのフロントエンドコーディング・Webシステム開発等を手掛ける。現在、さまざまな業種の企業や個人のWebサポートや教育を行っている。
Web業界では、未経験からWebコーダーを目指す人が増えた一方で、クライアントやデザイナーの意図を汲み取った実装ができるコーダーは、まだまだ少ないと感じています。実案件では、デザインカンプから意図を読み取るスキルが求められます。実務で必要な着眼点やノウハウを、本講座で学んでいきましょう。
最速でレスポンシブ化できるようになる!
こんな方におすすめの講座です
本講座は、Webコーディングの必須スキル
「デザインカンプ対策/レスポンシブ化」を
実践で速習できる教材です。
-

ホームページ制作の実用的なスキルを習得したい方
パソコンとスマートフォンに対応したレスポンシブデザインに必要なWebコーディング技術を習得できます。
-

デザインカンプから書き出してコードを実装できるようになりたい方
実案件で多いFigmaで作成されたデザインカンプを事例に、正確なデザインの再現と模写コーディングができるようになります。
-

HTML/CSSの初心者から実務レベルにステップアップしたい方
ホームページ制作案件の受注を前提にHTML/CSSの標準規格や、Webコーディングの実務で必須のスキルが身につきます。
Webコーディング実践講座を
受講したお客様の声
-
デザインカンプからのコーディング案件をすぐに受注
東京都 S.T 様 / Webコーダー
求めていたスキルを得ることができて大満足です!特に、JavaScriptライブラリーの使い方は実用的な内容ばかりでした。早速、デザインカンプからのコーディング案件を受注できました。

-
FigmaからHTMLとCSSでデザインを再現する方法がわかりやすい
神奈川県 A.Y 様 / Webデザイナー
FigmaのデザインカンプからHTMLとCSSでデザインを再現する方法がとてもわかりやすかったです。細かい部分のコーディング方法やjQueryとCSSを組み合わせた使い方は、大変勉強になりました。

-
短期間でレスポンシブ化できるようになった
大阪府 Y.T 様 / Webコーダー
コーダー初心者です。実際のコーディング業務の流れやプロの実装手順を知ることができて勉強になりました。おかげさまで、短期間でレスポンシブ化できるようになりました。ありがとうございました。

- 熊本県 M.K 様 / Webデザイナー 仕事でホームページを制作するうえで全部役立つ内容でした。解説も丁寧でわかりやすくて良かったです。
- 千葉県 S.O 様 / Webエンジニア この講座でHTMLとCSSのレスポンシブ対応の基本は完璧です。
- 愛知県 Y.H 様 / Webエンジニア 素晴しい講座です!スマホ用のハンバーガーメニューとオリジナルフォームの作り方がとても役立ちました。
- 東京都 A.M 様 / Webコーダー PC版とスマホ版の組み立て方と実装テクニックをしっかり学習できました。
- 埼玉県 T.Y 様 / Webデザイナー HTMLとCSSは何となく理解しているレベルでしたが、一気にスキルアップできました。
よくある質問
- HTML/CSSの初心者でも受講できますか?
- HTML/CSSの初心者の方も受講いただける内容となっております。
HTML/CSSの基礎を学習された方の次のステップとしておすすめです。 - Visual Studio Code以外のエディタやソフトウェアを使ってもいいですか?
- 普段使い慣れたエディタをご利用ください。
本講座では、無料で使える「Visual Studio Code」を使って解説しております。代替として、他のテキストエディタやソフトウェアでも受講いただけます。HTML、CSS、JS等のファイルを編集できるツールでしたら問題ございません。 - 事前に自分で準備するものはありますか?
- 詳しくは ガイダンス をご覧ください。
本講座で使用するツールとご用意いただくものについて掲載しております。 - 質問はできますか?
- 講師の解説について、ご不明な点は、受講期間以内はメールでご質問いただけます。
- 受講料の支払い方法は何がありますか?
- クレジットカード払い、または、銀行振込からお選びいただけます。
銀行振込は入金および確認にお時間を要します。すぐに受講を開始されたい場合は、クレジットカードを推奨いたします。 - 銀行振込の場合の振込期限はありますか?
- お申込みいただいた日から3営業日以内となります。ご入金が確認できなかった場合はキャンセルとさせていただきます。
- 申し込み後のキャンセル料はかかりますか?
- 視聴開始まではキャンセル料はかかりません。
ただし、ご購入日から1ヶ月以降よりキャンセル料発生の対象となりますのでお早めにご連絡ください。